“Mobile optimized” can mean a lot of things, but, to me, the most important two elements of it are:
- The site is designed to be read – and look good – on smaller screens, particularly on smart phones; and
- The site is “thumb navigable” – includes buttons big enough so that people – even those who have big ring sizes! – are able to navigate the site using thumbs and index fingers
Let’s examine some example sites viewed on iPhone screen and determine whether or not they’re mobile optimized:
This is how the website for Wheaties displays on an iPhone screen. Click on the image to enlarge, and you’ll see that all of the text and menu items are too small to read, much less navigate on a smart phone screen. If you want to get around this site, or even just read it, you’ll have to spend time zooming and panning. I think we can all agree, it is definitely NOT mobile optimized! Next…
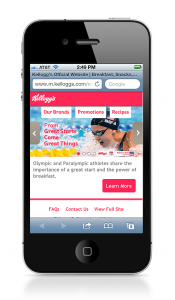
Now here’s one of Wheaties’ competitors, Kellogg’s. You’ll see right away that this experience is different from what we just saw. All of the design elements – the logo, the navigation buttons, the font, and the image – are simpler, bigger, and more readable. There are fewer menu choices, so as not to take up more of the valuable real estate than necessary – and the whole experience is geared toward the smart phone user. This site is mobile optimized.
Analysis
I’m not commenting on the products, but let’s say, for whatever reason, a potential buyer of breakfast foods, surfing on her smart phone, came across both sites. I’d argue that Kellogg’s would have a distinct advantage in its conveyance of their image and their message, and it could certainly make a difference in terms of who gets the sale. Next…
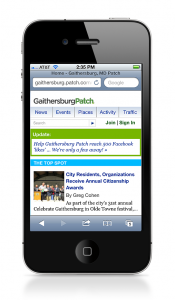
For our next example, I’ve chosen a local news site, the Gaithersburg Patch. You almost don’t even need to click and enlarge the image to get the point; the Patch site has a very clean look, limited menu with large buttons, large logo and text – and attractive layout. Kinda makes you want to read more, doesn’t it? It’s a good example of a nice mobile optimized site.
And then we have a competitor of Patch, the Washington Post Express. This is a fairly handsome site, and may be somewhat easier to navigate than the Wheaties example. But it’s still not mobile optimized. Clearly, the text, particularly under the headlines, is too small to read. Many of the menu items are too small to reliably click.
Note: If you zoom in enough on the right hand side, you might be able to read that the Express has developed a mobile app, which you can download to your iPhone or Android. This brings up an interesting point: the sites we are looking at in this post are part of the “mobile web” (websites hosted on a server, as it traditionally works), as opposed to a “native app” (a program downloaded to your device and resides there). Obviously, many companies decide to cater to mobile users through the development of native apps – and the results can certainly be spectacular, but there are two inherent challenges to native apps:
- They can be expensive to develop, particularly if they are highly customized; and
- There’s no guarantee that your users will download and use them. After all, there are only so many icons that a smart phone owner wants on his/her phone screen. For example, Facebook has developed spectacular native apps for both Apple and Android devices, but a very large percentage of Facebook users still choose to use their Mobile Web version rather than download the app.
Analysis
So, even though the Washington Post Express has developed a mobile app, they have chosen to ignore smart phone users accessing their site via the web. If a potential advertiser, looking to appeal to a demographic that uses mobile devices, were to consider placing an ad on one or the other site, the Patch site may have an advantage.
What are your favorite mobile-optimized sites? What makes them so effective?